Codecademyでプログラミングを学ぼう!
2022-08-17
JSHTMLWEB
Codecademy でプログラミングだけでなく英語も学ぼう!
Codecademyというサイトを知っていますか。
このサイトではJavascript、HTML、CSSからPythonまで様々なプログラミング言語・概念を学ぶことができます。英語のサイトなので日本語を対応していないのですが、せっかくだから英語も勉強しましょう!
基本的には有料のサイトなのですが、無料でできるところもたくさんあるのでプログラミング初心者が学ぶには適しています。
Codecademy以外にもプログラミング学習サイトがあります。自分でも探してみましょう。Udemyというサイトはプログラミングだけでなく、様々なカテゴリの学習コンテンツがあるのでこちらもおすすめです。
Codecademy の始め方
-
まずはCodecademyにアクセスをしましょう。
-
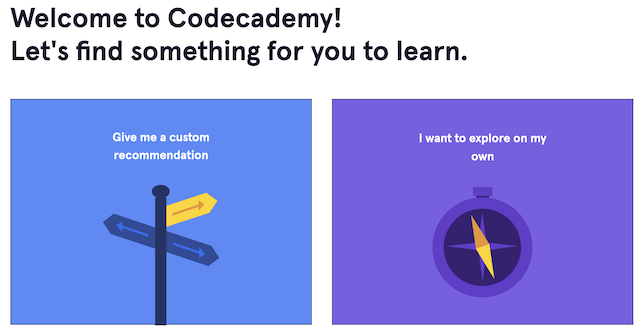
アカウントを作成し、下記のような画面が出ます。I want to explore on my ownを選びましょう。
-
次のCatalogの中からHTML & CSS → Learn HTMLを選びましょう。

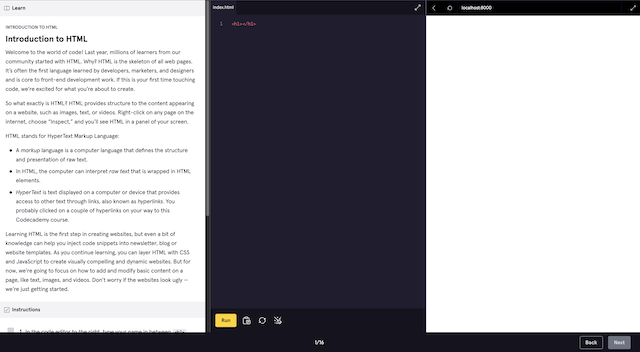
- コースに入ると下記のような画面になると思います。ここからはインタラクティブにプログラミングを勉強します。

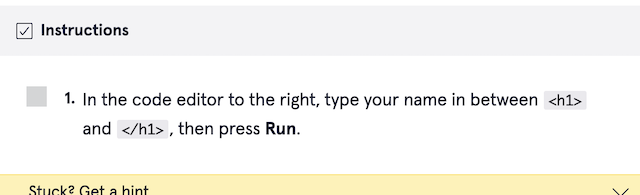
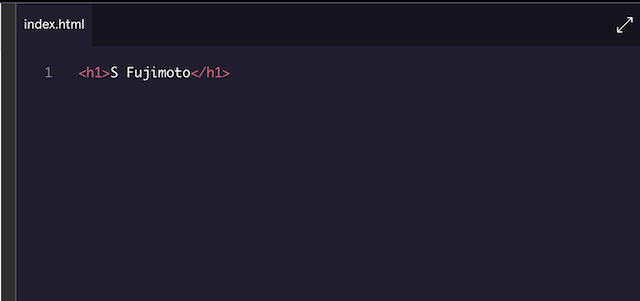
- 画面左にあるLearnを読んだ後、Instructionsの指示を読みましょう。これを解いていきます。このInstructionsには
<h1></h1>の間に自分の名前を書きなさいと指示が出ています。

- 画面中央の
index.htmlに指示通りに自分の名前を書き、画面下にあるRunボタンをクリックしましょう。

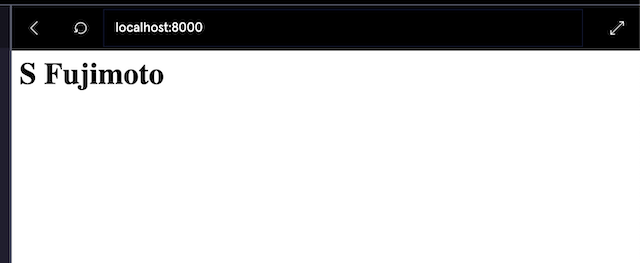
- 正しく指示に従うと、画面右の画面に自分の名前が表示されます。

- 次に画面右下にあるNextをクリックしましょう。正しく指示に従うと次のステップに進むことができます。

- HTML & CSSコースを終了したらLean JavaScriptコースに進むことをおすすめします。